by kevin
3.
六月 2013 13:54
>
这几天,在写CSS的时候,碰到两个问题。
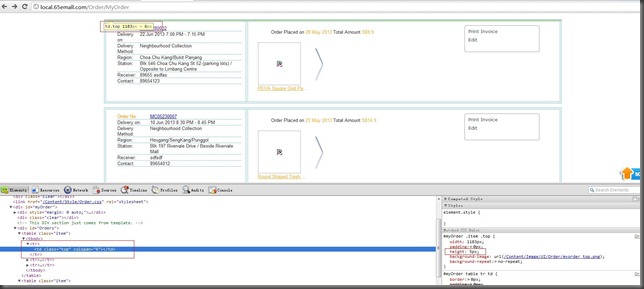
1. 对chrome下只用做background的td标签height设置为5px,但实际显示的效果是6px。

解决的方法是:在td内添加一个div,设置div的height为5px;
原始代码:
1: <td class="top" colspan="6"></td>
2: <style>
3: .top {width: 1183px; padding: 0px; height:5px; background-image: url(/Content/Image/UI/Order/myorder_top.png); background-repeat: no-repeat; }
4: </style>
改进后:
1: <td class="top" colspan="6">
2: <div class="topContent"></div>
3: </td>
4: <style>
5: .top {width: 1183px; padding: 0px; height: 5px;}
6: #myOrder .item .top { height: 5px \9;} /*ie8*/
7: .topContent {padding: 0px;height: 5px; background-image: url(/Content/Image/UI/Order/myorder_top.png); background-repeat: no-repeat; }
8: </style>
2. 对chrome下只用做background的td标签height设置为5px,但实际显示的效果是6px。
解决的方法是:利用webkit的css hack,将width设置为4px.
原始代码:
1: #myOrder .item .right { width: 5px; padding: 0px;background-image: url(/Content/Image/UI/Order/myorder_left.png); background-repeat: repeat-y;}
改进后:
1: #myOrder .item .right { width: 5px; padding: 0px;background-image: url(/Content/Image/UI/Order/myorder_left.png); background-repeat: repeat-y;}
2: @media screen and (-webkit-min-device-pixel-ratio:0){#myOrder .item .right{ width: 4px; } }
width偏差的原因:google了下,说是自动表格布局下,各个浏览器对最小单元格宽度(MCW)的表现不一样。猜想height偏差估计也是相同的道理。
参考资料:
自动表格布局:http://www.w3.org/TR/CSS21/tables.html#auto-table-layout
width偏差:http://w3help.org/zh-cn/causes/RE8018
http://w3help.org/zh-cn/causes/RE9019