by kevin
22.
十月 2013 13:58
>

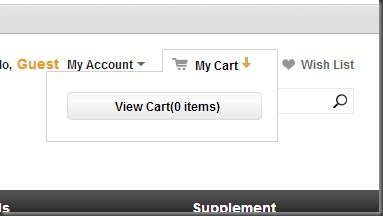
要实现my cart那样的边框效果,很自然的想到
上面一个div,
下面一个div,
上面那个div的z-index比下面的这个大,
下面这个div往上移1px。
然后,悲剧就开始了。。。
总结了一下,基本上是以下几个坑:
- z-index 仅能在定位元素上奏效,就是要求该元素设置 position:xxxx,否则z-index无效。
- 如果元素内嵌于li,那么li需要设置 position:relative
- 上面的div需要设置background,否则无法遮住下面的div
主要代码如下:
1: <li style="position:relative" id="cart" >
2: <div style="width: 100px; height:23px; position: relative; z-index: 2; background-color: white; border: 1px solid #d3d3d3;"></div>
3: <div style="position: absolute; width: 100px; z-index: 1; top: 22px; background-color: white; border: 1px solid #d3d3d3; ">
4: </div>
5: </li>